 Cara Membuat Widget Recent Post By Tag Label – maksud dari widget ini adalah untuk menampilkan daftar posting terbaru berdasarkan masing-masing label. Widget ini biasanya digunakan pada template magazine untuk menampilkan artikel-artikel terbaru pada post homepage berdasarkan label yang digunakan, atau bisa juga untuk diterapkan pada sidebar untuk menampilkan recent post berdasarkan label tertentu. Bahkan bisa juga digunakan untuk menampilkan daftar posting terakhir yang di publish layaknya seperti recent post biasa atau yang umum digunakan, semua tergantung dari pengaturan untuk kebutuhan seperlunya dari blog tersebut. Untuk yang masih bingung penerapannya, berikut uraian tutorialnya untuk memasang widget recent post by tag label baik itu pada sidebar maupun di bagian bawah list post homepage.
Cara Membuat Widget Recent Post By Tag Label – maksud dari widget ini adalah untuk menampilkan daftar posting terbaru berdasarkan masing-masing label. Widget ini biasanya digunakan pada template magazine untuk menampilkan artikel-artikel terbaru pada post homepage berdasarkan label yang digunakan, atau bisa juga untuk diterapkan pada sidebar untuk menampilkan recent post berdasarkan label tertentu. Bahkan bisa juga digunakan untuk menampilkan daftar posting terakhir yang di publish layaknya seperti recent post biasa atau yang umum digunakan, semua tergantung dari pengaturan untuk kebutuhan seperlunya dari blog tersebut. Untuk yang masih bingung penerapannya, berikut uraian tutorialnya untuk memasang widget recent post by tag label baik itu pada sidebar maupun di bagian bawah list post homepage.1. Pertama, copy kode berikut ini lalu taruh di atas kode
</head><script type='text/javascript'>2. Kemudian copy lagi kode berikut ini dan taruh di atas kode
//<![CDATA[
function removeHtmlTag(strx,chop){if(strx.indexOf("<")!=-1){var s=strx.split("<");for(var i=0;i<s.length;i++){if(s[i].indexOf(">")!=-1){s[i]=s[i].substring(s[i].indexOf(">")+1,s[i].length)}}strx=s.join("")}chop=(chop<strx.length-1)?chop:strx.length-2;while(strx.charAt(chop-1)!=' '&&strx.indexOf(' ',chop)!=-1)chop++;strx=strx.substring(0,chop-1);return strx+'...'}function createSummaryAndThumb(pID){var div=document.getElementById(pID);var imgtag="";var img=div.getElementsByTagName("img");var summ=summary_noimg;if(img.length>=1){imgtag='<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';summ=summary_img}var summary=imgtag+'<div>'+removeHtmlTag(div.innerHTML,summ)+'</div>';div.innerHTML=summary}function labelthumbs(json){document.write('<ul class="taglabel">');for(var i=0;i<numposts;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){var commenttext=entry.link[k].title;var commenturl=entry.link[k].href}if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break}}var thumburl;try{thumburl=entry.media$thumbnail.url}catch(error){s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl=d}else thumburl='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkKLZnDxjFIAe4nj7I-mbv-zFCJO36ntMxug9vtI3CB3VNSHlS5mxER6shnwT8HVMN9CD2xwQcjsKU7DFJB0HcAAX0pcqKz2BTFuwt6aYSITrQ9m0qAHa9pshHbTZV-uqKTACK_KrIpVOq/'}var postdate=entry.published.$t;var cdyear=postdate.substring(0,4);var cdmonth=postdate.substring(5,7);var cdday=postdate.substring(8,10);var monthnames=new Array();monthnames[1]="Jan";monthnames[2]="Feb";monthnames[3]="Mar";monthnames[4]="Apr";monthnames[5]="May";monthnames[6]="Jun";monthnames[7]="Jul";monthnames[8]="Aug";monthnames[9]="Sep";monthnames[10]="Oct";monthnames[11]="Nov";monthnames[12]="Dec";document.write('<li class="clearfix">');if(showpostthumbnails==true)document.write('<a href="'+posturl+'"><img alt="'+posttitle+'" title="'+posttitle+'" class="label_thumb" src="'+thumburl+'"/></a>');document.write('<a href="'+posturl+'" title="'+posttitle+'">'+posttitle+'</a><br>');if("content"in entry){var postcontent=entry.content.$t}else if("summary"in entry){var postcontent=entry.summary.$t}else var postcontent="";var re=/<\S[^>]*>/g;postcontent=postcontent.replace(re,"");if(showpostsummary==true){if(postcontent.length<numchars){document.write('');document.write(postcontent);document.write('')}else{document.write('');postcontent=postcontent.substring(0,numchars);var quoteEnd=postcontent.lastIndexOf(" ");postcontent=postcontent.substring(0,quoteEnd);document.write(postcontent+'...');document.write('')}}var towrite='';var flag=0;document.write('<br>');if(showpostdate==true){towrite=towrite+cdday+'-'+monthnames[parseInt(cdmonth,10)]+'-'+cdyear;flag=1}if(showcommentnum==true){if(flag==1){towrite=towrite+' | '}if(commenttext=='1 Comments')commenttext='1 Comment';if(commenttext=='0 Comments')commenttext='No Comments';commenttext=''+commenttext+'';towrite=towrite+commenttext;flag=1}if(displaymore==true){if(flag==1)towrite=towrite+' | ';towrite=towrite+'<a href="'+posturl+'" class="url" title="'+posttitle+'">More »</a>';flag=1}document.write(towrite);document.write('</li>');if(displayseparator==true)if(i!=(numposts-1))document.write('')}document.write('</ul>')}
//]]>
</script>
]]></b:skin>img.label_thumb{float:left;border:1px solid #aaa;margin-right:5px;height:55px;width:55px;padding:5px}
.taglabel{float:left;width:100%;padding:0;margin:0}
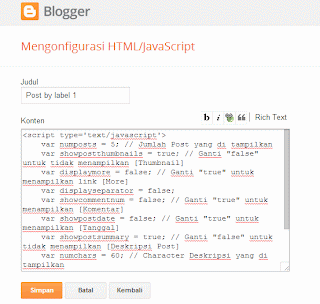
ul.taglabel li{padding:5px 0;min-height:73px}3. Selanjutnya pasang kode berikut ini pada Widget HTML/Javascript.<script type='text/javascript'>
var numposts = 5; // Jumlah Post yang di tampilkan
var showpostthumbnails = true; // Ganti "false" untuk tidak menampilkan [Thumbnail]
var displaymore = false; // Ganti "true" untuk menampilkan link [More]
var displayseparator = false;
var showcommentnum = false; // Ganti "true" untuk menampilkan [Komentar]
var showpostdate = false; // Ganti "true" untuk menampilkan [Tanggal]
var showpostsummary = true; // Ganti "false" untuk tidak menampilkan [Deskripsi Post]
var numchars = 60; // Character Deskripsi yang di tampilkan
</script>
<script type="text/javascript" src="/feeds/posts/default/-/NAMA_LABEL?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
Perhatikan pada baris ini:Jika ingin memasang di bagian bawah post homepage namun belum terdapat elemen kolom widget, maka buat terlebih dahulu kolom widget untuk tempat penyimpanan kode, langkah-langkah membuatnya seperti berikut ini. Agar lebih simple maka saya bagi menjadi 2 kolom widget yang sejajar atau berdampingan dan 1 kolom widget dibawahnya. Untuk CSSnya sama seperti tadi, taruh diatasApabila ingin merubah recent post menjadi default(tidak berdasarkan sebuah label), ganti baris kode tersebut dengan kode berikut ini:
<script type="text/javascript" src="/feeds/posts/default/-/NAMA_LABEL?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
<script type="text/javascript" src="/feeds/posts/default?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
]]></b:skin>#label-left .widget ul,#label-right .widget ul,#label-bottom .widget ul{margin-top:-10px!important}
#label-left .widget,#label-right .widget,#label-bottom .widget{position:relative;display:block;border:1px solid #aaa;float:left;padding:1%}
#label-left .widget,#label-right .widget{width:47%}
#label-bottom .widget{width:97.3%}
#label-left .widget li,#label-right .widget li,#label-bottom .widget li{font-family:Electrolize,sans-serif!important}
#label-left h2,#label-right h2,#label-bottom h2{border-bottom:2px solid #63C4F1;background:#111;font:bold 18px Electrolize,sans-serif;color:#63C4F1;position:relative;display:block;top:-17px;right:-7px;padding:5px}
#label-left .widget{margin-right:5px}
#label-bottom .widget{margin-top:20px}
#label-left h2:before,#label-right h2:before,#label-bottom h2:before{content:'';position:absolute;top:0;left:-12px;width:0;height:0;border-color:transparent transparent #111;border-style:solid;border-width:0 0 10px 12px}
#label-left .widget ul,#label-right .widget ul,#label-bottom .widget ul{list-style:none;margin:0;padding:0}
#label-left .widget ul li,#label-right .widget ul li,#label-bottom .widget ul li{font-size:13px;font-family:Oswald,sans-serif;border-bottom:1px solid #aaa;margin:0 auto;padding:5px}
#label-left .widget li:last-child,#label-right .widget li:last-child,#label-bottom .widget li:last-child{border-bottom:none}Perhatikan pada baris ini jika ingin menyesuikan lebar widget #label-left .widget,#label-right .widget{width:47%}
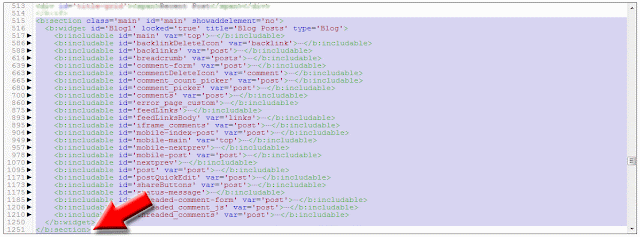
#label-bottom .widget{width:97.3%}Selanjutnya cari kode berikut ini:<b:section class='main' id='main' showaddelement='no'>Jika di lihat secara keseluruhan tampilan lengkapnya struktur kode tersebut seperti dibawah ini:
....................bla bla bla...................
</b:section>
 Perhatikan kode
Perhatikan kode </b:section>, jika sudah ketemu copy kode berikut ini lalu paste tepat dibawahnya kode tersebut.<b:if cond='data:blog.url == data:blog.homepageUrl'>Sekarang lihat pada halaman tata letak blog, disitu sudah terdapat 3 elemen widget.
<b:section class='label-left' id='label-left' preferred='yes'/>
<b:section class='label-right' id='label-right' preferred='yes'/>
<b:section class='label-bottom' id='label-bottom' preferred='yes'/>
</b:if>
 Selanjutnya tinggal pasang kode yang terdapat pada point 3 kedalam widget HTML/Javascript.
Selanjutnya tinggal pasang kode yang terdapat pada point 3 kedalam widget HTML/Javascript. Langkah terakhir Simpan dan selesai.
Langkah terakhir Simpan dan selesai.




.png)





Test KOment Level 1
ReplyDeleteKODE ANDA DI SINI...
Level 2 :D
DeleteLevel 3 =3
DeleteBuat yang punya template ini saya minta maaf :D
DeleteMaaf gan, saya ngaku salah deh :D
DeletePiss :D
DeleteFreedom Forever
Delete