 Memahami Konsep Redirect Halaman Blog – seperti yang kita tahu, bahwa sangat di sayangkan apabila kita mempunyai sebuah blog dan memiliki halaman yang sudah populer dan sudah di kenal oleh banyak orang namun halaman tersebut sudah tidak bisa di akses lagi atau halaman tidak ditemukan alias error. Blog berubah seiring waktu, karena tulisan pada halaman dapat kita tambahkan dan dapat juga kita hapus atau bisa juga terhapus baik itu secara di sengaja maupun tidak. Untuk menghindari hal tersebut, terlebih dahulu pada artikel ini saya akan membahas untuk menghindari kemungkinan hal-hal tersebut agar suatu saat apabila terjadi kesalahan pada halaman dapat kita custom sedemikian rupa hingga tidak terjadi error. Redirect adalah mengalihkan suatu URL halaman ke URL halaman yang lain pada sebuah web/blog, atau bisa di artikan mengarahkan pengunjung saat proses indexing dari halaman lama ke halaman yang baru. Jika sebagian masih ada yang kurang paham mengenai fungsi Redirect mari kita bahas sama-sama, mungkin hal ini suatu saat dapat di perlukan untuk mengarahkan pengunjung ke halaman baru.
Memahami Konsep Redirect Halaman Blog – seperti yang kita tahu, bahwa sangat di sayangkan apabila kita mempunyai sebuah blog dan memiliki halaman yang sudah populer dan sudah di kenal oleh banyak orang namun halaman tersebut sudah tidak bisa di akses lagi atau halaman tidak ditemukan alias error. Blog berubah seiring waktu, karena tulisan pada halaman dapat kita tambahkan dan dapat juga kita hapus atau bisa juga terhapus baik itu secara di sengaja maupun tidak. Untuk menghindari hal tersebut, terlebih dahulu pada artikel ini saya akan membahas untuk menghindari kemungkinan hal-hal tersebut agar suatu saat apabila terjadi kesalahan pada halaman dapat kita custom sedemikian rupa hingga tidak terjadi error. Redirect adalah mengalihkan suatu URL halaman ke URL halaman yang lain pada sebuah web/blog, atau bisa di artikan mengarahkan pengunjung saat proses indexing dari halaman lama ke halaman yang baru. Jika sebagian masih ada yang kurang paham mengenai fungsi Redirect mari kita bahas sama-sama, mungkin hal ini suatu saat dapat di perlukan untuk mengarahkan pengunjung ke halaman baru.Ketika kita mengelola sebuah situs web/blog, kemungkinan besar kita tidak terhindarkan dari banyak hal termasuk juga kesalahan pada perayapan search engine. Untuk menghindari hal ini maka kita perlu mengubah lokasi dari suatu halaman web/blog. Namun jika halaman tersebut sudah populer, bahkan banyak link dari situs lain yang menuju ke halaman tersebut maka tidak hanya pengunjung saja yang tidak bisa mengakses melainkan search engine juga sudah tidak bisa mengindeks halaman tersebut, orang yang mencoba untuk mengakses halaman akan menerima pesan "Halaman Tidak Ditemukan - 404" / “Page Not Found - 404”. Untuk kasus ini, hal yang terbaik adalah untuk mengganti halaman lama ke halaman yang baru supaya pengunjung dan search engine dapat mengindeks kembali halaman yang error. Ini adalah langkah dan sebagai upaya untuk selalu bekerja keras dan mempelajari cara-cara berkualitas di mana untuk mengarahkan lalu lintas ke situs web/blog. Dalam hal ini terdapat beberapa cara untuk masing-masing keperluan yang berbeda dalam melakukan Redirect, berikut ada beberapa cara untuk Redirect.
Pertama kita pahami terlebih dahulu mengenai fungsi HTML meta refresh. Fungsi refresh di gunakan untuk membuat penyegaran kembali pada halaman sebuah blog ataupun website. Fungsi refresh ini sama dengan fungsi refresh yang ada pada browser internet, perbedaannya yaitu fungsi ini di buat bekerja secara otomatis, yakni pengguna tidak perlu menekan tombol refresh. Untuk membuatnya hanya perlu menambahkan kode dibawah ini kedalam template lalu menaruhnya di antara kode
<head> dan </head><meta http-equiv="refresh" content="30"/>
Sedikit uraian dari kode diatas, content="30" fungsi angka tigapuluh disitu adalah menunjukan bahwa proses auto refresh akan dilakukan dalam waktu 30 detik. Jadi sebaiknya angka ini di set jangan terlalu cepat karena dapat membuat pengunjung merasa kesal.Fungsi refresh selain untuk menyegarkan kembali halaman blog, masih terdapat fungsi lain yakni berfungsi untuk Redirect dari satu URL halaman ke URL halaman yang lain. Ini berfungsi jika ingin mengarahkan pengunjung web/blog ke alamat situs yang anda inginkan. Cara ini dugunakan untuk mengarahkan seluruh isi blog dari URL lama ke URL yang baru. Misalkan saja anda membuat blog baru sedangkan blog yang lama ingin di non-aktifkan, atau mungkin anda telah berganti domain TLD. Alangkah baiknya kita memakai fungsi refresh yang di setting secepat mungkin yakni waktu refresh di set menjadi 0 (nol) detik. Jadi apabila ada pengunjung yang mengunjungi alamat blog tersebut akan secara otomatis di arahkan langsung ke alamat baru yang di inginkan. Untuk menggunakan fungsi Redirect ini caranya pasang kode berikut ini seperti langkah diatas.
<meta http-equiv="refresh" content="0; url=http://contoh.blogspot.com" />
Atau bisa juga menggunakan metode JavaScript redirect.
<script type="text/javascript">
window.location = "http://contoh.blogspot.com";
</script>
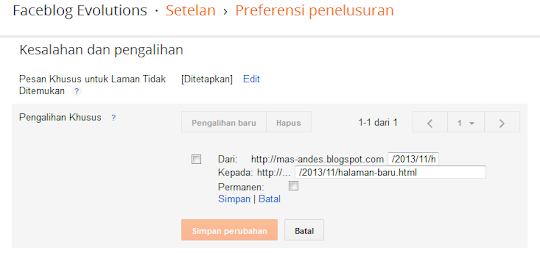
Selain cara-cara diatas bisa juga dengan mengunakan Custom fitur Redirect pada blogger yang akan memungkinkan kita untuk mengambil URL lama dan mengarahkan ke URL yang baru. Cara ini digunakan untuk mengalihkan sebagian kecil halaman posting yang hilang. Langkahnya juga cukup mudah, setelah masuk ke dashboard blogger klik pada Setelan lalu pilih Preferensi Penelusuran. Disitu kita dapat mengkustom Kesalahan dan pengalihan menggunakan Pengalihan Khusus.

Kolom Dari: di isi sub link halaman lama, misal:Sedangkan pada Pesan Khusus untuk Laman Tidak Ditemukan adalah untuk membuat pesan secara khusus yang nantinya akan ditampilkan saat search engine gagal mengindeks sebuah halaman blog. Hal ini akan saya bahas pada artikel selanjutnya untuk cara mendesain pesan khusus pada halaman yang error menggunakan metode jQuery.
/2013/11/halaman-lama.html
Kolom Kepada: di isi sub link halaman baru, misal:
/2013/11/halaman-baru.html



.png)






0 comments:
Post a Comment
- Komentar yang menyertakan link aktif, iklan, atau titip link, akan dimasukan ke folder SPAM.
- Untuk pertanyaan di luar topik artikel silahkan tag [OOT]