 Membuat Desain Halaman 404 Error Pada Blog – masih erat kaitannya dengan artikel karena ini postingan berkelanjutan dari yang sebelumnya yakni pada pembahasan Memahami Konsep Redirect Halaman Blog karena pada tutorial ini akan saya bahas untuk tata cara membuat pesan pada halaman pencarian yang tidak di temukan saat search engine mengindeks. Karena biasanya jika sebuah artikel hilang dari hasil pencarian maka pada halaman tersebut hanya akan menampilkan pesan Posts filed under Search results atau No posts matching the query. Pesan seperti itu dapat kita custom dengan mudah menggunakan fasilitas blogger yang terdapat pada menu Preferensi penelusuran. Hal ini saya kaitkan dengan artikel sebelumnya karena pada tutorial ini saya membuat agar pada saat search engine gagal mengindeks maka halaman blog akan menampilkan form search untuk mengarahkan kembali lalu lintas blog dan juga mempermudah pengunjung. Berikut langkah-langkah cara Membuat Desain Halaman 404 Error Pada Blog yang nantinya akan menampilkan pesan jika terdapat halaman yang error.
Membuat Desain Halaman 404 Error Pada Blog – masih erat kaitannya dengan artikel karena ini postingan berkelanjutan dari yang sebelumnya yakni pada pembahasan Memahami Konsep Redirect Halaman Blog karena pada tutorial ini akan saya bahas untuk tata cara membuat pesan pada halaman pencarian yang tidak di temukan saat search engine mengindeks. Karena biasanya jika sebuah artikel hilang dari hasil pencarian maka pada halaman tersebut hanya akan menampilkan pesan Posts filed under Search results atau No posts matching the query. Pesan seperti itu dapat kita custom dengan mudah menggunakan fasilitas blogger yang terdapat pada menu Preferensi penelusuran. Hal ini saya kaitkan dengan artikel sebelumnya karena pada tutorial ini saya membuat agar pada saat search engine gagal mengindeks maka halaman blog akan menampilkan form search untuk mengarahkan kembali lalu lintas blog dan juga mempermudah pengunjung. Berikut langkah-langkah cara Membuat Desain Halaman 404 Error Pada Blog yang nantinya akan menampilkan pesan jika terdapat halaman yang error.Demo
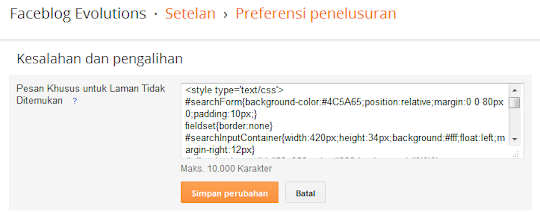
Pada halaman dashboard blog masuk ke menu Preferensi penelusuran. Disitu akan di tawarkan fasilitas Kesalahan dan Pengalihan, pada fitur blogger tersebut lakukan edit pada “Pesan Khusus untuk Laman Tidak Ditemukan” form yang nantinya muncul akan kita gunakan untuk mengkustom pada halaman yang tidak ditemukan dengan menggunakan CSS, jQuery dan HTML yang dapat kita taruh didalamnya karena seluruh elemen tersebut dapat dimuat dengan baik termasuk juga teks.
 Sekarang kita flashback ke tutorial sebelumnya yakni pada artikel yang berjudul Form Search Blogger Dengan Ajax jQuery. Disitu sudah saya jelaskan untuk membuat halaman search engine yang berbasis Google AJAX Search API, sekarang copy saja seluruh kode yang terdapat pada artikel tersebut kemudian lakukan sedikit custom lagi bisa dengan menambahkan suatu teks pesan atau bisa juga menggunakan gambar. Jika ingin menggunakan gambar, desainlah gambar yang akan digunakan menjadi sebagus mungkin.
Sekarang kita flashback ke tutorial sebelumnya yakni pada artikel yang berjudul Form Search Blogger Dengan Ajax jQuery. Disitu sudah saya jelaskan untuk membuat halaman search engine yang berbasis Google AJAX Search API, sekarang copy saja seluruh kode yang terdapat pada artikel tersebut kemudian lakukan sedikit custom lagi bisa dengan menambahkan suatu teks pesan atau bisa juga menggunakan gambar. Jika ingin menggunakan gambar, desainlah gambar yang akan digunakan menjadi sebagus mungkin.Jika seluruh kode sudah di copy, sekarang perhatikan pada bagian HTML antara kode
<div id="page"> sampai </div> yang paling bawah. Karena disini saya menggunakan gambar, jadi saya akan menyisipkan sebuah gambar yang nanti letaknya di bagian atas form search dengan memasang markup URL gambar tepat dibawah <div id="page">. Maka cara penerapannya seperti kode yang berwarna merah berikut ini, nanti anda dapat menyesuaikannya dengan menggunakan gambar lain atau bisa juga menggunakan teks pesan biasa.<div id="page">Jika sudah, masukan kode seluruhnya mulai dari CSS, jQuery sampai HTML kedalam form “Pesan Khusus untuk Laman Tidak Ditemukan” pada Preferensi penelusuran menu blogger. Setelah tersimpan, maka halaman tersebut akan ditampilkan jika terjadi kesalahan pada suatu halaman yang gagal di indeks.
<a href="http://mas-andes.blogspot.com" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUJ_tuKmf7gm0137tPgi36x41XX4wH9Lw42inIKCfKHMXTr79Yu24h5zcsLguTNFc_UN-vY2M1ORzjzFbq3YNwDETrxsTLePTvjPewM_PGOmc8SPwdFINzAuz5fDXXMAR1R8oFWIzJP1o/h316/error-404.jpg" alt="error 404" title="Halaman Tidak Ditemukan"/></a>
<form id="searchForm" method="post">
<fieldset>
<input id="s" type="text" />
<input type="submit" value="Search" id="submitButton" />
<div id="searchInContainer">
<input type="radio" name="check" value="site" id="searchSite" checked />
<label for="searchSite" id="siteNameLabel">Search</label>
<input type="radio" name="check" value="web" id="searchWeb" />
<label for="searchWeb">Search The Web</label>
</div>
<ul class="icons">
<li class="web" title="Web Search" data-searchType="web">Web</li>
<li class="images" title="Image Search" data-searchType="images">Images</li>
<li class="news" title="News Search" data-searchType="news">News</li>
<li class="videos" title="Video Search" data-searchType="video">Videos</li>
</ul>
</fieldset>
</form>
</div>
<div id="resultsDiv"></div>




.png)





0 comments:
Post a Comment
- Komentar yang menyertakan link aktif, iklan, atau titip link, akan dimasukan ke folder SPAM.
- Untuk pertanyaan di luar topik artikel silahkan tag [OOT]