 Page Number Navigation Blogger Valid HTML5 – untuk yang mengalami masalah validasi HTML5 pada widget number navigation yang terdapat pada bagian bawah list post homepage, berikut tutorial yang akan saya bahas pada tutorial ini agar nanti pada saat validasi HTML5 tidak terdeteksi masalah error pada widget number navigation. Pada saat validasi biasanya dibagian page number terdeteksi error pada kode
Page Number Navigation Blogger Valid HTML5 – untuk yang mengalami masalah validasi HTML5 pada widget number navigation yang terdapat pada bagian bawah list post homepage, berikut tutorial yang akan saya bahas pada tutorial ini agar nanti pada saat validasi HTML5 tidak terdeteksi masalah error pada widget number navigation. Pada saat validasi biasanya dibagian page number terdeteksi error pada kode & yang terdapat pada JS, sedangkan untuk mengatasi masalah tersebut sangatlah sepele dan bisa langsung kita atasi dengan mudah. Berikut cara sederhana untuk mengatasi page number navigation yang belum valid HTML5. Cari bagian kode & yang terdeteksi error lalu jika sudah ditemukan ganti dengan kode &, kode tersebut biasanya tidak hanya satu namun ada beberapa kode. Selanjutnya ubah pada keseluruhan kode yang di perlukan agar tidak terjadi lagi error saat validasi HTML5. Atau jika ada yang belum memasang dan ingin menggunakan widget number navigation pada blog berikut cara membuat Page Number Navigation Blogger Valid HTML5.1. Login ke akun blogger lalu masuk ke Edit HTML template.
2. Copy kode CSS berikut ini lalu taruh diatas kode
]]></b:skin>.showpageArea{position:relative;display:block;padding:0;margin:0 7px 40px 0}
.showpageArea a{position:relative;background:#111;color:#fff;padding:10px;top:0;float:left}
.showpageOf,.showpagePoint{position:relative;color:#63C4F1;background:#111;padding:10px;float:left}
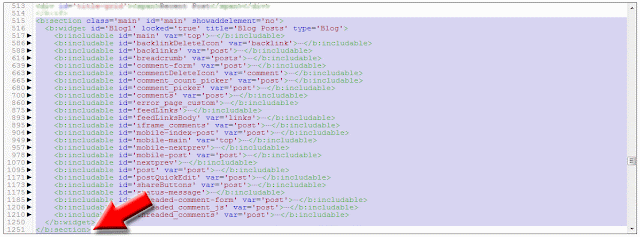
.showpageOf{display:none;float:right}3. Selanjutnya cari kode berikut ini.<b:section class='main' id='main' showaddelement='no'>Tampilan lengkapnya kode tersebut seperti pada screenshot dibawah ini
...............................................
</b:section>
 4. Lalu copy kode berikut ini kemudian paste di bawah kode
4. Lalu copy kode berikut ini kemudian paste di bawah kode </b:section><b:if cond='data:blog.pageType != "item"'>5. Terakhir Simpan template.
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "error_page"'>
<script type='text/javascript'>
var home_page_url = location.href;
var pageCount=15;
var displayPageNum=10;
var upPageWord ='Previous';
var downPageWord ='Next';
function showpageCount(json) { var thisUrl = home_page_url; var htmlMap = new Array(); var thisNum = 1; var postNum=1; var itemCount = 0; var fFlag = 0; var eFlag = 0; var html= ''; var upPageHtml =''; var downPageHtml =''; for(var i=0, post; post = json.feed.entry[i]; i++) {var timestamp1 = post.published.$t.substring(0,19)+post.published.$t.substring(23,29); timestamp = encodeURIComponent(timestamp1);var title = post.title.$t;if(title!=''){ if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){ if(thisUrl.indexOf(timestamp)!=-1 ){ thisNum = postNum; }if(title!='') postNum++; htmlMap[htmlMap.length] = '/search?updated-max='+timestamp+'&amp;max-results='+pageCount; } }itemCount++;}for(var p =0;p< htmlMap.length;p++){ if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){ if(fFlag ==0 && p == thisNum-2){ if(thisNum==2){ upPageHtml = '<span class="showpage"><a href="/">'+ upPageWord +'</a></span>'; }else{ upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>'; } fFlag++; } if(p==(thisNum-1)){ html += '<span class="showpagePoint">'+thisNum+'</span>'; }else{ if(p==0){ html += '<span class="showpageNum"><a href="/">1</a></span>';}else{ html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +'</a></span>'; }}if(eFlag ==0 && p == thisNum){ downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>'; eFlag++; }}} if(thisNum>1){ html = ''+upPageHtml+' '+html +' '; }html = '<div class="showpageArea"><span class="showpageOf">Pages ['+(postNum-1)+']</span>'+html; if(thisNum<(postNum-1)){ html += downPageHtml; }if(postNum==1) postNum++; html += '</div>'; var pageArea = document.getElementsByName("pageArea"); var blogPager = document.getElementById("blog-pager"); if(postNum <= 2){ html =''; }for(var p =0;p< pageArea.length;p++){ pageArea[p].innerHTML = html; }if(pageArea&&pageArea.length>0){ html =''; }if(blogPager){ blogPager.innerHTML = html; }} function showpageCount2(json) { var thisUrl = home_page_url; var htmlMap = new Array(); var isLablePage = thisUrl.indexOf("/search/label/")!=-1; var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length) : ""; thisLable = thisLable.indexOf("?")!=-1 ? thisLable.substr(0,thisLable.indexOf("?")) : thisLable; var thisNum = 1; var postNum=1; var itemCount = 0; var fFlag = 0; var eFlag = 0; var html= ''; var upPageHtml =''; var downPageHtml =''; var labelHtml = '<span class="showpageNum"><a href="/search/label/'+thisLable+'?&amp;max-results='+pageCount+'">'; var thisUrl = home_page_url; for(var i=0, post; post = json.feed.entry[i]; i++) { var timestamp1 = post.published.$t.substring(0,19)+post.published.$t.substring(23,29); timestamp = encodeURIComponent(timestamp1); var title = post.title.$t; if(title!=''){ if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){ if(thisUrl.indexOf(timestamp)!=-1 ){ thisNum = postNum; } if(title!='') postNum++; htmlMap[htmlMap.length] = '/search/label/'+thisLable+'?updated-max='+timestamp+'&amp;max-results='+pageCount; }}itemCount++;} for(var p =0;p< htmlMap.length;p++){ if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){ if(fFlag ==0 && p == thisNum-2){ if(thisNum==2){ upPageHtml = labelHtml + upPageWord +'</a></span>'; }else{ upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>'; }fFlag++;} if(p==(thisNum-1)){ html += '<span class="showpagePoint">'+thisNum+'</span>'; }else{ if(p==0){ html = labelHtml+'1</a></span>'; }else{ html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +'</a></span>'; }} if(eFlag ==0 && p == thisNum){ downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>'; eFlag++; }}} if(thisNum>1){ if(!isLablePage){ html = ''+upPageHtml+' '+html +' '; }else{ html = ''+upPageHtml+' '+html +' '; }} html = '<div class="showpageArea"><span class="showpageOf"> page('+(postNum-1)+')</span>'+html; if(thisNum<(postNum-1)){ html += downPageHtml; } if(postNum==1) postNum++; html += '</div>'; var pageArea = document.getElementsByName("pageArea"); var blogPager = document.getElementById("blog-pager"); if(postNum <= 2){ html =''; } for(var p =0;p< pageArea.length;p++){ pageArea[p].innerHTML = html; } if(pageArea&&pageArea.length>0){ html =''; } if(blogPager){ blogPager.innerHTML = html; }} </script> <script> var thisUrl = home_page_url; if (thisUrl.indexOf("/search/label/")!=-1){ if (thisUrl.indexOf("?updated-max")!=-1){ var lblname1 = thisUrl.substring(thisUrl.indexOf("/search/label/")+14,thisUrl.indexOf("?updated-max")); }else{ var lblname1 = thisUrl.substring(thisUrl.indexOf("/search/label/")+14,thisUrl.indexOf("?&amp;max")); }} var home_page = "/"; if (thisUrl.indexOf("?q=")==-1){ if (thisUrl.indexOf("/search/label/")==-1){ document.write('<script src="'+home_page+'feeds/posts/summary?alt=json-in-script&amp;callback=showpageCount&amp;max-results=99999" ><\/script>') }else{document.write('<script src="'+home_page+'feeds/posts/full/-/'+lblname1+'?alt=json-in-script&amp;callback=showpageCount2&amp;max-results=99999" ><\/script>') }}
</script>
</b:if>
</b:if>
</b:if>
Selesai sudah untuk membuat Page Number Navigation Blogger Valid HTML5, dan apabila ingin merubah warna pada widget silahkan kreasikan sendiri pada bagian CSS.



.png)






0 comments:
Post a Comment
- Komentar yang menyertakan link aktif, iklan, atau titip link, akan dimasukan ke folder SPAM.
- Untuk pertanyaan di luar topik artikel silahkan tag [OOT]